State management is critical for managing application data and UI state.
React Native development services
Scale your React Native development quickly and cost-effectively with our teams, typically deployed within two weeks and without the overhead of a full-time hire.
Trusted by startups and enterprises:
OUR SERVICES
Scale your projects with cost-effective, quality solutions
Need skilled React Native developers? At ZenDev, we understand the challenge of finding the right talent. Therefore, our certified experts, with a proven track record, work closely with you to deliver projects on time and within budget. Connect with top developers who can integrate with your team or fully own your project.
Here’s how we can help:
React Native cross-platform applications
Building cross-platform applications saves both time and money, but let’s be honest - it can also come with challenges. That’s where React Native steps in to tackle those concerns. Our skilled developers leverage a single codebase to create apps that work smoothly on both iOS and Android.
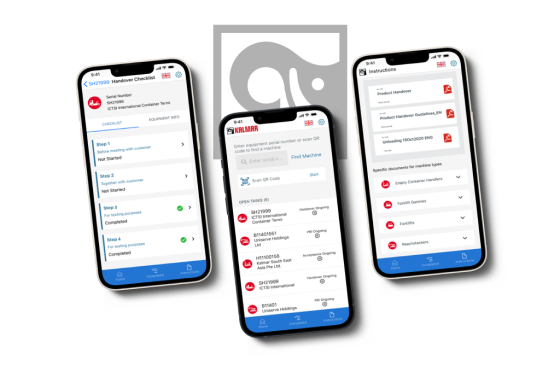
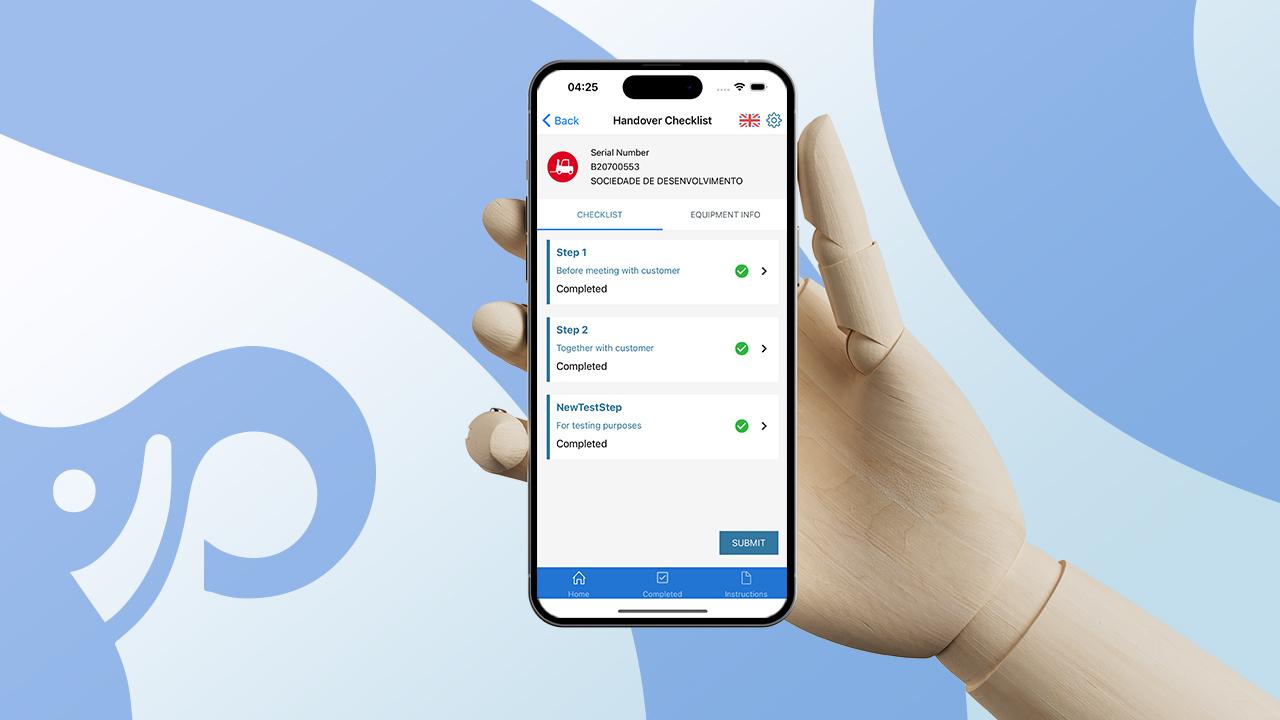
A great example of our expertise is the Kalmar PDT - Perfect Delivery Tool. This project highlights how we apply React Native to meet specific business needs while ensuring a great user experience. By tapping into React Native's native modules and its extensive library ecosystem, we deliver apps that not only perform well across platforms but also offer a near-native user experience.
Integration and migration
Ensure your apps perform optimally while transitioning to new systems or integrating with third-party services using React Native. Our skilled developers use essential tools like Firebase for backend services, Redux for state management, and React Navigation for smooth user navigation.
A great example of our expertise is an AI-powered platform we built for football enthusiasts. This platform not only measures skills and tracks performance but also lets users upload and share videos, creating a richer experience for everyone involved. We also use Axios and React Query to ensure smooth data flow between your applications and external services, making integration as hassle-free as possible.
UX/UI design
When it comes to mobile apps, user experience (UX) is absolutely key to success. We prioritize designing intuitive interfaces for both iOS and Android that really boost user engagement. Take a look at the Family Home app we developed for Gothenburg Municipality - it provides an effortless experience for users while helping them manage important information and events.
We use custom UI libraries like React Native Elements and NativeBase, which include pre-built components such as buttons, cards, and lists. This means we can create high-performance interfaces that not only improve usability but also keep a consistent look throughout the app.
BENEFITS
Why choose ZenDev for React Native development?
MORE THAN CODE
Solutions that drive efficiency and growth
Our developers don’t just join your team - they become a part of your vision, working with you to create apps that are not only functional but make a real impact.
We’ve helped clients streamline operations with advanced technology, particularly through React Native applications. For example, we transformed Kalmar’s commissioning process, which relied on manual data entry and paperwork, by digitizing it with a custom React Native app, resulting in a 103% boost in efficiency.
If you're ready for React Native development that truly moves the needle, let's talk. Our developers can bring this same level of expertise to your project, delivering results that improve performance and help you achieve your goals.

TECHNOLOGIES WE USE
The React Native tech stack we used in previous work
State management
State management is critical for managing application data and UI state.
- Redux
- Context API
- Recoil
User interface development
We use several tools and libraries to build and enhance the user interface.
- React Native Paper
- NativeBase
- Styled Components
- React Native Elements
Code handling and optimization
We use tools focused on optimizing code for performance and maintainability, which is essential, particularly for mobile apps.
- TypeScript
- Hermes Engine
- ESLint + Prettier
- Babel
- React Native Fast Image
- Memoization
- Code Splitting
Navigation
We use tools to efficiently manage screen transitions, ensuring smooth and intuitive navigation throughout the mobile app.
- React Navigation
- Deep Linking
Form management
We use tools to streamline form handling, making user input management efficient and seamless.
- Formik
- React Hook Form
- Zod
Networking and data fetching
We use tools to efficiently handle network requests and data retrieval, ensuring smooth and reliable app performance.
- Axios
- Fetch API
- React Query
Testing
We use tools to ensure code quality and reliability, ensuring every feature works as expected.
- Jest
- React Native Testing Library
Backend and push notifications
We use tools to manage push notifications and background services, key features for enhancing user engagement in mobile apps.
- Firebase
- React Native Background Fetch
Authentication
We use tools to securely manage user authentication, a fundamental aspect of any app.
- Firebase Authentication
- Auth0
- OAuth
Local storage and persistence
We use tools to store user data on-device, enabling essential offline functionality.
- AsyncStorage
- SQLite
Animations
We use tools to create smooth animations that elevate the user experience.
- React Native Reanimated
- React Native Gesture Handler
- React Native Animated API
Error tracking and debugging
We use tools to monitor and track errors, ensuring high app quality and reliability.
- Sentry
- React Native Debugger
Performance optimization
We use tools to enhance app efficiency, ensuring smooth and responsive performance.
- FlatList and SectionList
- VirtualizedList
Internationalization
We use a powerful framework to manage translations and locales, ensuring seamless support for multiple languages across the app.
- i18next
WORK MODELS
Tailored solutions for every React Native project
PROCESS
Here is how we work together
-

Discovery
We begin with a discovery call to understand your goals, team structure, and project details, tailoring our approach to your needs.
-

Team assembly
We select top PHP developers to augment your team, build a dedicated team, or manage the entire project from start to finish.
-

Onboarding
Our developers seamlessly integrate with your team for collaboration, or we take full ownership to lead the project independently.
-

Project kickoff
Once the project begins, we provide full oversight and regular updates to ensure alignment with your objectives.
TRANSPARENT PRICING, ENSURED SATISFACTION
Across all project types, we guarantee the utmost value for your investment
Dedicated
Junior Developer
From EUR 35/hour
2 Years of experience
Cost-effective talent
A great choice for budget-conscious projects that need quality support without the high cost.
Fresh perspective
Junior developers bring energy and new ideas, eager to tackle challenges and grow with your project.
Reliable support for routine tasks
Perfect for handling essential tasks, allowing your project to progress steadily.
Premium
Dedicated
Senior Developer
From EUR 55/hour
5+ Years of experience
Expertise for high-stakes projects
Ideal for complex projects needing advanced skills, strategic thinking, and a proactive approach.
Efficient and strategic solutions
Senior developers bring deep technical knowledge, ensuring efficient, high-quality solutions.
Seasoned stability
Rely on a developer with a strong track record to provide stability and guide the project through challenges.
Dedicated
Mid-Level Developer
From EUR 45/hour
3 - 5 Years of experience
Balanced expertise and value
Perfect for projects that need both experience and cost-efficiency.
Adaptability and problem-solving
Mid-level developers are skilled at tackling complex issues while quickly adapting to your project’s needs.
Consistent workflow
Achieve consistent progress with a skilled developer who ensures smooth operations.
OUR LEADERSHIP TEAM
With over 50 years of combined experience, we have a well-experienced team leading the way. Interested in collaborating? Don’t hesitate to reach out!



FAQ
What is React Native?
React Native is a JavaScript library developed by Facebook for building user interfaces in mobile applications. It allows developers to create cross-platform apps for iOS, Android, and Windows using a single codebase.
What are the benefits of using React Native for development?
React Native is often chosen for mobile app development due to its cross-platform capabilities.This framework enables our developers to work from a single JavaScript codebase, allowing us to efficiently create both iOS and Android apps while reducing development time.
Key benefits of React Native include:
- Reusable javascript codebase: write once, run anywhere.
- Vast ecosystem: access to a rich library of tools.
- Rapid prototyping: quick iterations for faster deployment.
- Third-party plugins: easily enhance app functionality.
- Native performance: smooth user experience.
- Cost-effectiveness: lower overall development costs.
- Modularity and flexibility: tailor components as needed.
- Support from facebook/meta: backed by a strong community.
- Open-source nature: continuously improved and free to use.
- Fast development cycle: speeds up time to market.
- UI Focus: Prioritizes a user-friendly interface.
What programming languages does React Native support?
Developers can use JavaScript or TypeScript to write applications in React Native. This allows them to create apps that run on both iOS and Android without changing the code structure. In fact, research indicates that over 90% of the code can be reused across platforms, making React Native a highly efficient choice for cross-platform development.
Can React Native be integrated with other frameworks?
Yes, React Native can be used alongside other frameworks, such as React, Angular, Ember, and Vue.js, offering flexibility in development.
Is React Native open source?
Yes, React Native is open-source and has a large community with over 26,000 contributors on GitHub, fostering continuous improvement and support.
Who uses React Native?
Many prominent organizations, including Facebook, Instagram, Airbnb, and Skype, use React Native for their application development. Its outstanding features and community support contribute to its growing popularity.
Can existing apps be migrated to React Native?
Yes, existing applications can be migrated to React Native. However, if your app performs heavy tasks on the device, you should evaluate its compatibility. Once migrated, maintenance costs can be significantly reduced since React Native allows for a single codebase for both Android and iOS platforms.
What are some alternatives to React Native?
Some notable alternatives to React Native include:
- NativeScript: Released in 2014, it allows for app development using Angular, Vue.js, and other technologies.
- Flutter: Introduced by Google in 2017, Flutter offers similar functionalities for cross-platform development.
- Xamarin: A Microsoft product that enables developers to build apps for Android and iOS using C#.
CLIENTS ABOUT US
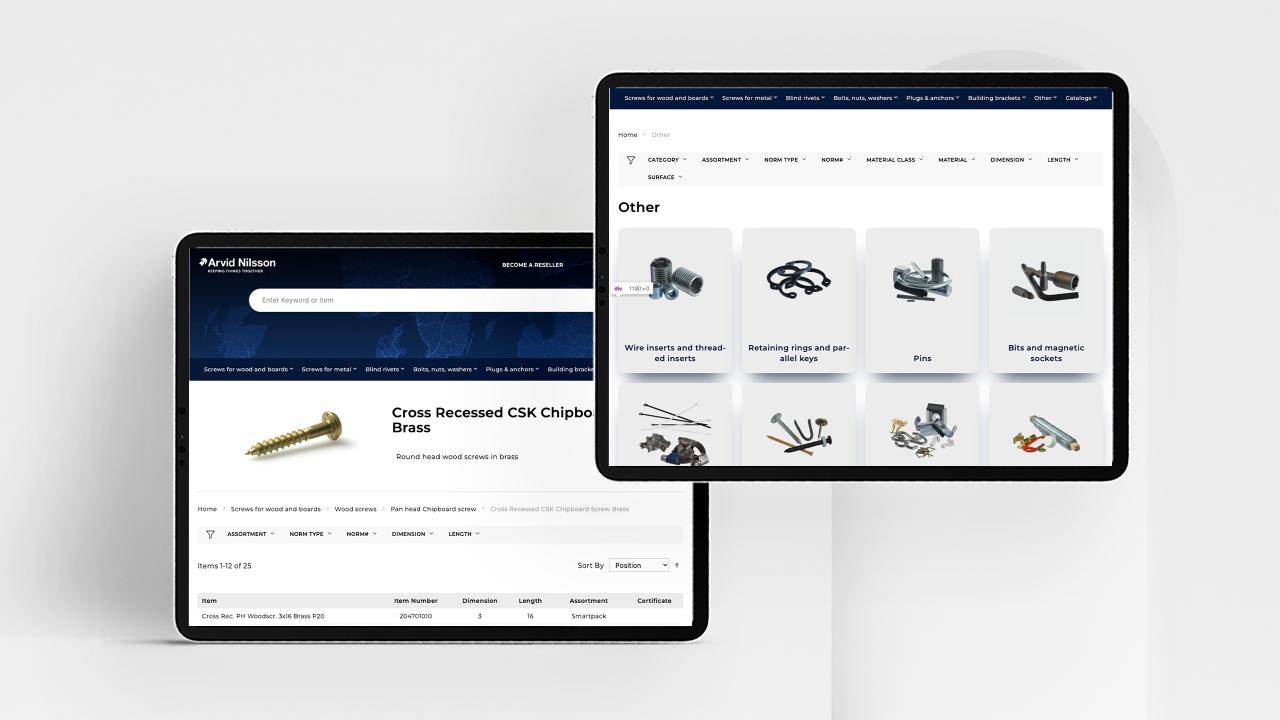
From days to minutes: ZenDev’s impact on our e-commerce efficiency
CLIENTS ABOUT US
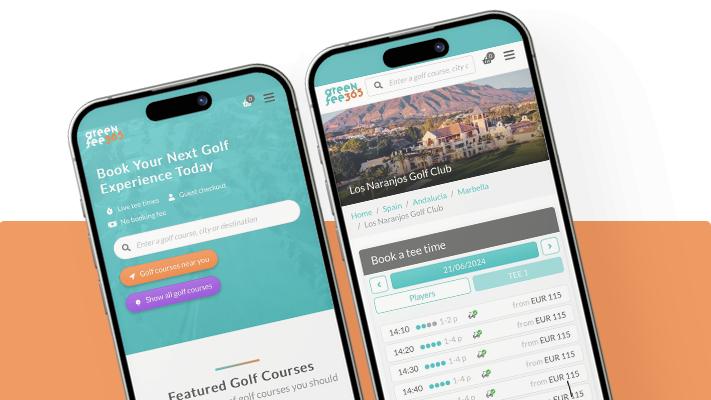
Tailored payment solutions and SEO services for a global Golf booking club
CLIENTS ABOUT US
From missing insights on machine delivery to all data in one app
CLIENTS ABOUT US
Achieving 33% revenue growth with e-commerce scalling
CLIENTS ABOUT US
We built an MVP for a therapy app that raised €2.6m in seed funding